I had an idea to help the part of my audience that may be in need of designing a quick web-site where they could publish their content, so I decided to try out the whole process by myself.
However, considering my absolute lack of coding knowledge, I found myself at loss as to how to approach the situation. I figured I could use one of those drag & drop software applications to help me out.
I read some reviews around and a typical concern would be the preview options and how what you see wouldn’t really be what you get.
Luckily, I came across DragDropr which seemed perfect for the job, the tool promised quick and easy ways to effortlessly design and control my planned web content, and I have to admit that it definitely came through.
The product description for DragDropr states that it is a so called visual page builder that grants me the ability to drag & drop items in order to conduct a site and organize my content.

DragDropr Website Builder
What’s great about the software is that it offers a large number of templates, over 200 to be exact, which makes it much easier for a person like me. Truth be told, I would rather have a starting point than do things from scratch.
This is especially true when it comes to things like doing a web design. To be honest, the very thought of designing a page could be troubling for the inexperienced.
Fortunately, DragDropr takes care of all such worries and I could use it to easily create content on any CMS application, provided that it uses a RTE.
The tool also has a number of integrations available, and while my personal needs were met with the WordPress integration, there are ones for Magento 1&2, Shopify as well as Lightspeed.
As I mentioned earlier, a notable concern that people seem to have with this type of tools is the responsiveness but with DragDropr, the content is generated automatically and I have to confirm that is indeed 100% reactive.
Of course, as I would play around with the design and options offered, I would come up with different ideas that required doing plenty of changes on my part.
This is very easy to do with DragDropr and not only can I make any changes I wish but they get stored as an authentic HTML code. I didn’t notice any visual errors and my alterations to the original templates were rendered the very moment I would click.
I found the whole process to be quite remarkable and it was awesome to be able to design even though I posses no coding skills whatsoever.
Regarding the templates which the software offers as starting points, they’re done very nicely. I get to pick from over 200 content blocks, all pre-designed and extremely simple to use and implement.
This basically required no real effort and what’s more swift is the fact that the content blocks automatically follow the CSS style which my website has defined.
In relation to the Google Chrome plug-in, what I found especially pleasing is the lack of need to do backend logging of my CMS.
This makes the process of doing changes to the website perfectly convenient.
Using DragDropr

To illustrate the process of using DragDrop, here’s a more detailed elaboration of how I went about it. At first, I visited the software website which offers a registration window where I could sign up for a free trial account.
The fields require some basic information such as my name and email. I filled in the blanks and also got to choose an organization type.
The choice was between company, ERP provider and agency. Afterwards, I received an activation link in the inbox of my email.
Next, I was ready to begin doing an actual work and what I had before me was the dashboard. Here, I could see clickable options such as “content block samples” and “content block widgets”.
On the top, what read was “projects” and “content blocks” at the center and “add company” on the left with a (+) sign next to it.
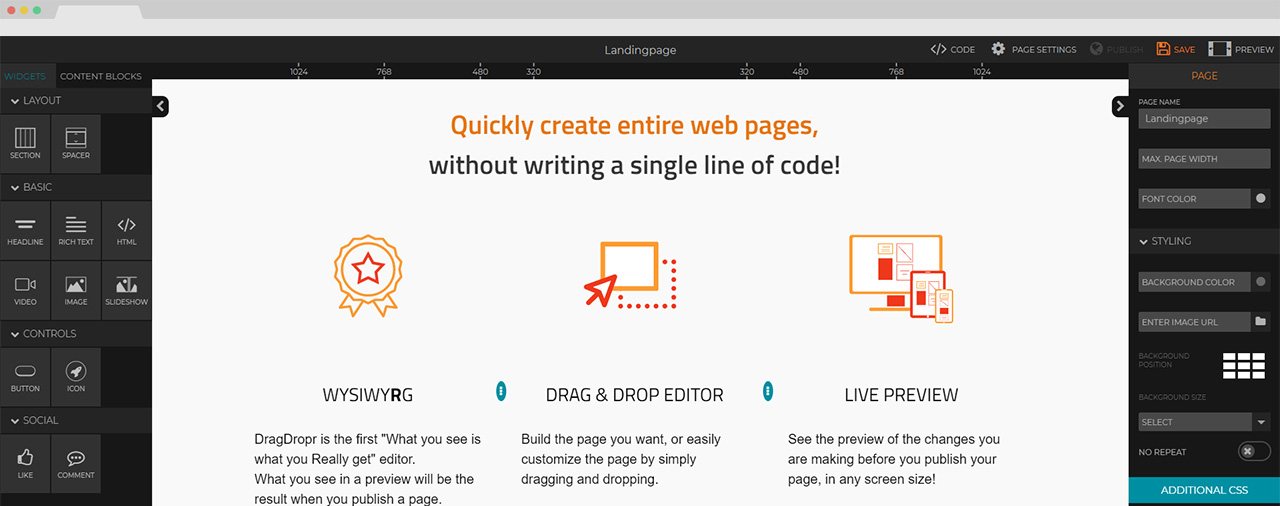
After getting to the main page where you are allowed to do the work I was faced with multiple options. I could see a bigger window in the middle with columns filled with options on the sides.
On the left side, there was a division between “layout”, “basic”, “controls” and “form”, all placed under the tab for “widgets”.
These options on the left were reserved for things such as headline, video, image, slideshow, button, icon, html, section, spacer and form.
If I decided to focus on “image”, what I would get on the right column was options to modify stuff.
So for example, I could enter an image URL, specify the width and height, title it, chose alt tags, and there were also options for image rotation, round image and alignment.
Of course, fitting to its name, DragDropr allowed me to drag and drop items in the middle area. From there, I could get the HTML via the “code” option found at the top.
If instead of “widgets”, I would select the “content blocks” option then what I got as a result was the freedom to pick and choose from the big number of aforementioned pre-designed templates.
The following step was to either save what I had put together or perhaps go “back to editor”. Back to the “widgets” panel though, I have to repeat that I loved the simplicity of the whole thing.
Handling the headlines came just as natural as editing the images. It was a straight-forward working plan – choose desired widgets on the left, and edit each using the options appearing on the right.
DragDropr For Shopify?
Editing your Shopify can also be a nightmare as it’s not the most flexible of platforms, however, DragDropr have made it much easier to use….
Closing Words
In conclusion, I had a lot of fun using DragDropr, will definitely continue to do so and it’s my most genuine recommendation that other people use this tool as well.
Considering I am no coding expert whatsoever, DragDropr is an awesome tool that allowed me to design a nice looking webpage by the simple act of dragging and dropping items as well as playing around while editing them.
